۱۶ مورد از جذاب ترین ترندهای طراحی سایت ۲۰۲۵
198 بازدید

دنیای پیرامون ما به دنبال گسترش تکنولوژی و فناوری به سرعت در حال تغییر است. این تغییرات از زندگی شخصی افراد تا کسب و کارهای مختلف همه چیز را در بر میگیرد. هر سال در حوزههای مختلف شاهد ترندهای مختلفی هستیم که حتی برخی از آنها چندان مطابق سلیه ما نیستند. در این مقاله به بررسی جذابترین ترندهای طراحی سایت ۲۰۲۵ میپردازیم که به ما کمک میکند تا سایتی به روز تر و جذابتر داشته باشیم. برای رسیدن به این هدف میتوانید طراحی سایت خود را به تیم آترز بسپارید تا با استفاده از جدید ترین ترند ها این کار را برای شما انجام دهند.
۱.استفاده از رنگهای آرامش بخش
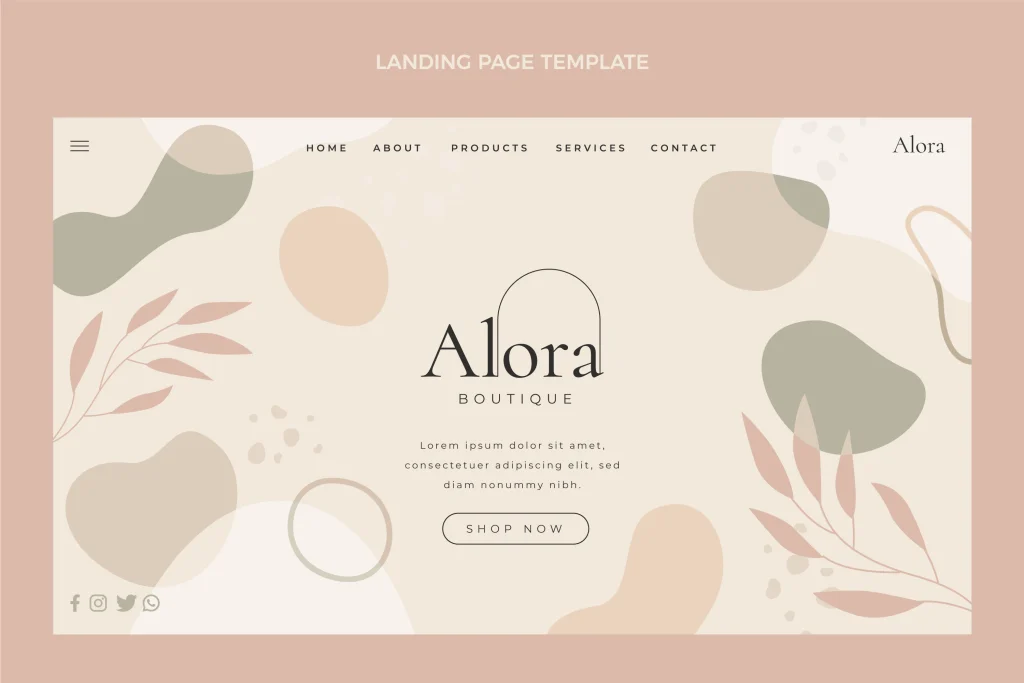
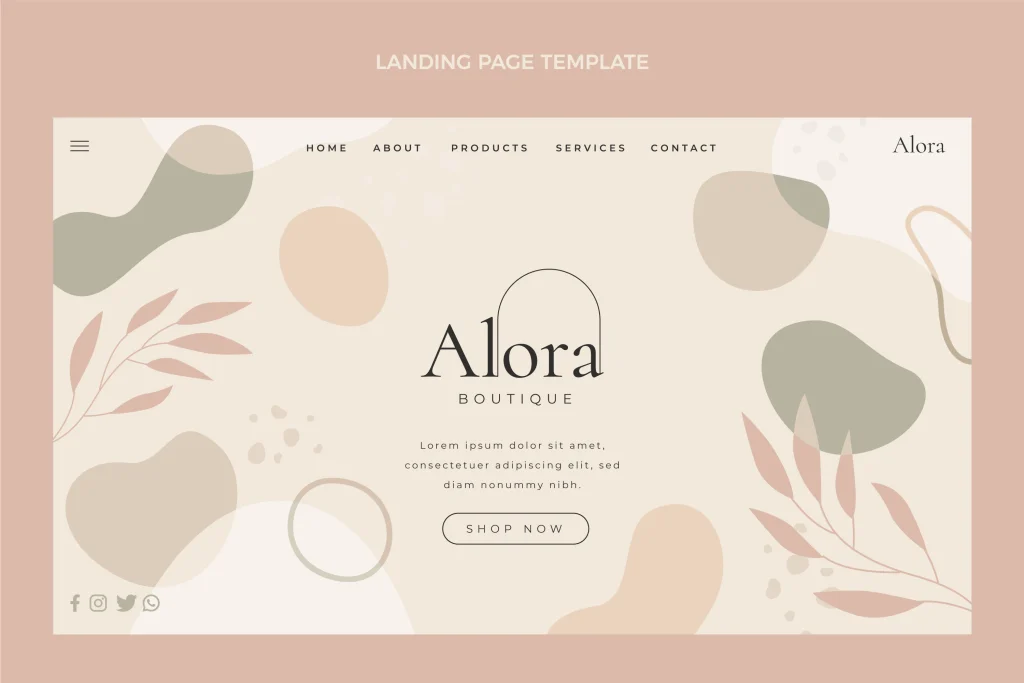
در حالی که سا لهای اخیر استفاده از رنگهای جذاب و نسبتا جیغ در طراحی سایتها بسیار دیده شده، ترندهای طراحی سایت ۲۰۲۵ طراحان سایت را به استفاده از رنگهای ملایم و آرام بخش دعوت میکند. انتخاب این رنگها میتواند خستگی بصری مخاطبان را کاهش دهد. این پالت رنگی بر خلاف تصور عموم نه تنها کسل کننده نیست بلکه با استفاده از رنگهای گرم میتواند احساس صمیمیت را به کاربران منتقل کند. بنابراین برای طراحی و توسعه یک سایت به روز میتوانید از رنگ سال ۲۰۲۵ یعنی موکا موس در ترکیب با رنگهای خنثی تر هم استفاده کنید.


۲.فونتهای برجسته و منحصر به فرد
تایپوگرافی در طراحی وب هموراه در حال تغیییر و تکامل است. درسال ۲۰۲۵ استفاده از فونتهای برجسته و جذاب مورد توجه فعالان ان حوزه قرار گرفته است. فونتهای متغیر (Variable Fonts) امکان تغییر سبک را بهصورت انعطافپذیر فراهم کرده و در عین حال زمان بارگذاری را بهبود میبخشند. از سوی دیگر، فونتهای سریف دوباره به طراحی دیجیتال بازگشتهاند و گرما و جذابیت خاصی به عناوین و دکمههای دعوت به اقدام (CTA) اضافه میکنند.
یکی دیگر از ترندهای مهم، تایپوگرافی ماکسیمالیستی است که از متنهای بزرگ و چندلایه برای ایجاد جلوههای بصری تأثیرگذار استفاده میکند. همچنین، طراحان ترکیبهای متضاد بین فونتهای سریف و سنسریف را به کار میگیرند و از تایپفیسهای سفارشی و بازیگوش برای انتقال شخصیت برند بهره میبرند. هدف این ترندها، فراتر بردن تایپوگرافی از نقش عملکردی آن و تبدیل آن به یک عنصر کلیدی در داستانگویی و هویت برند است.
۳. Navigationهای خلاقانه به جای منوهای ساده قدیمی
یکی از ترندهای طراحی سایت ۲۰۲۵ بهبود تجربه ناوبری برای کاربران است. منظور از ناوبری نحوه انتقال کاربر بین صفحات و بخشهای مختلف سایت است. در واقع در سال جدید بهتر است استفاده از منوهای قدیمیو کشویی را کنار بگذارید و از روشهای خلاقانه تری استفاده کنید. در این طراحی، شما ممکن است با اسکرولهای تعاملی، انیمیشنهای جذاب، انتقالهای سهبعدی، یا حتی مسیرهایی که به طور غیرخطی به هم متصل هستند، روبهرو شوید. به عبارت دیگر، به جای اینکه کاربر تنها از منوهای معمولی استفاده کند، او درگیر یک تجربه بصری و جذابتر میشود که باعث میشود بیشتر با محتوا تعامل کند. البته دقت داشته باشید که راحتی کاربر و سردرگم نشدن او را باید قبل از هر چیز در نظر داشته باشید.
۴.طراحی سایت با بلوکهای بزرگ و تضادهای رنگی جذاب
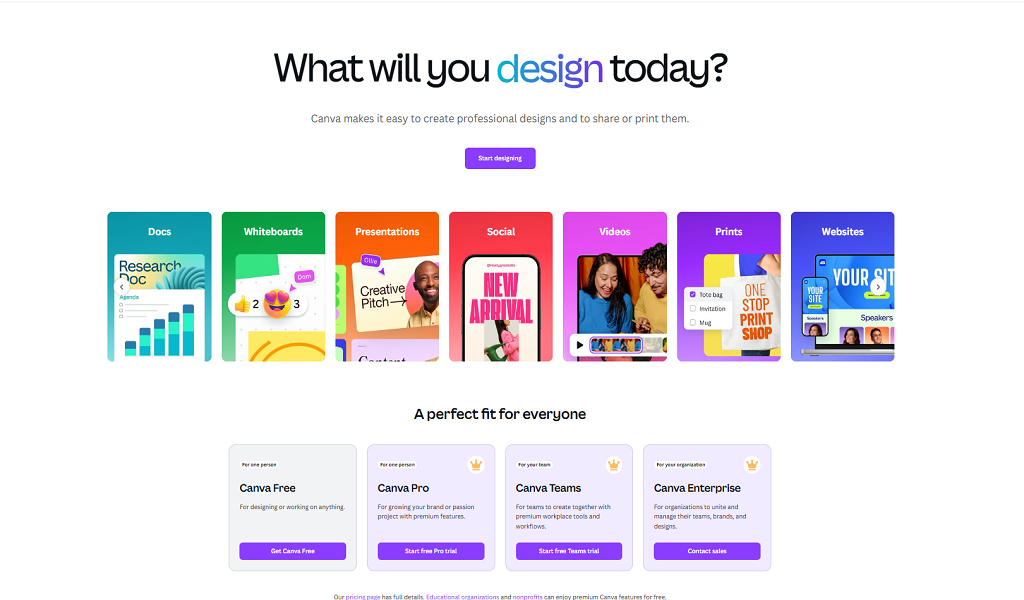
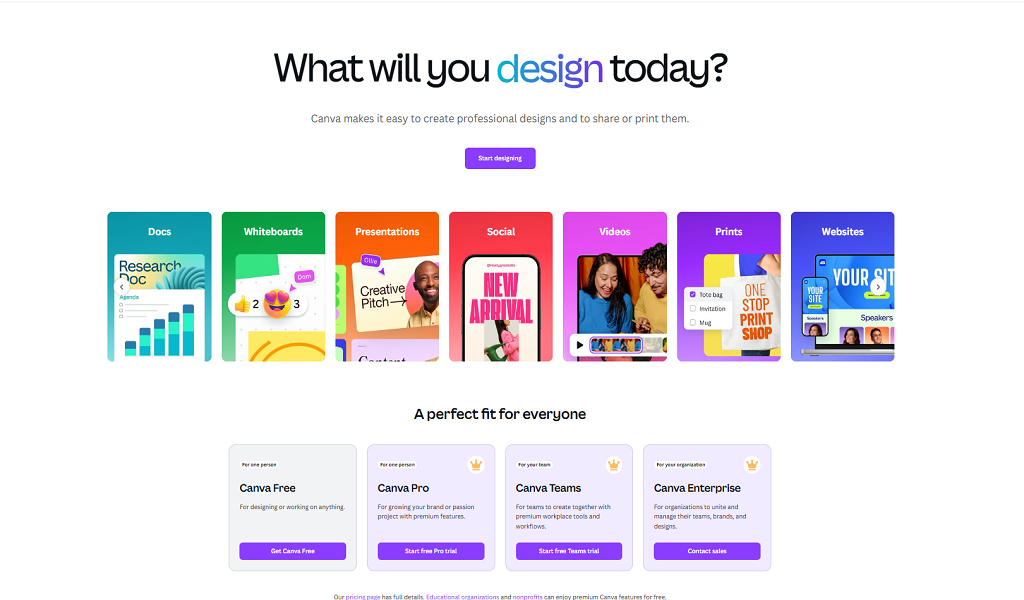
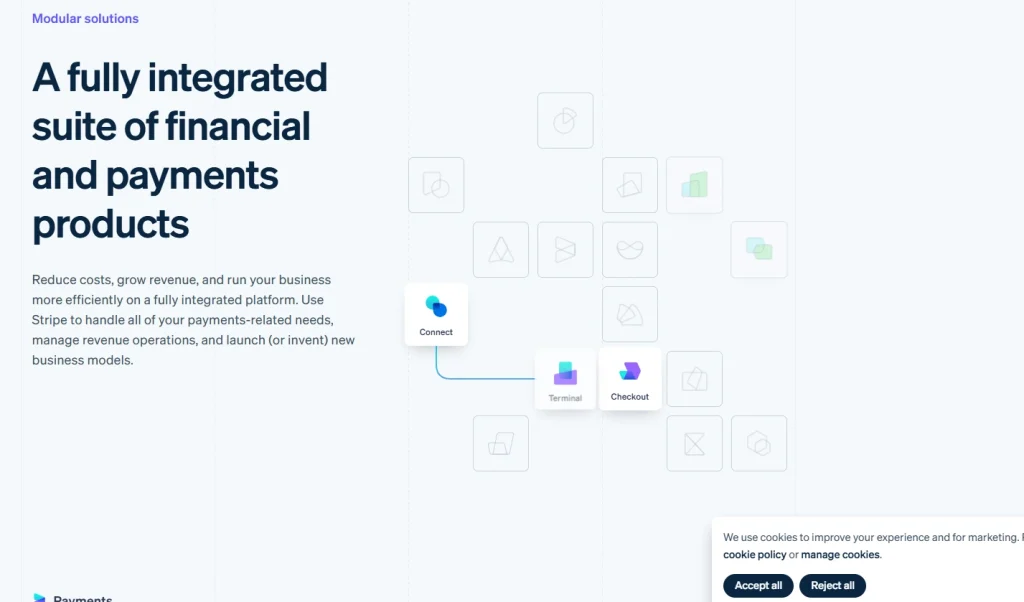
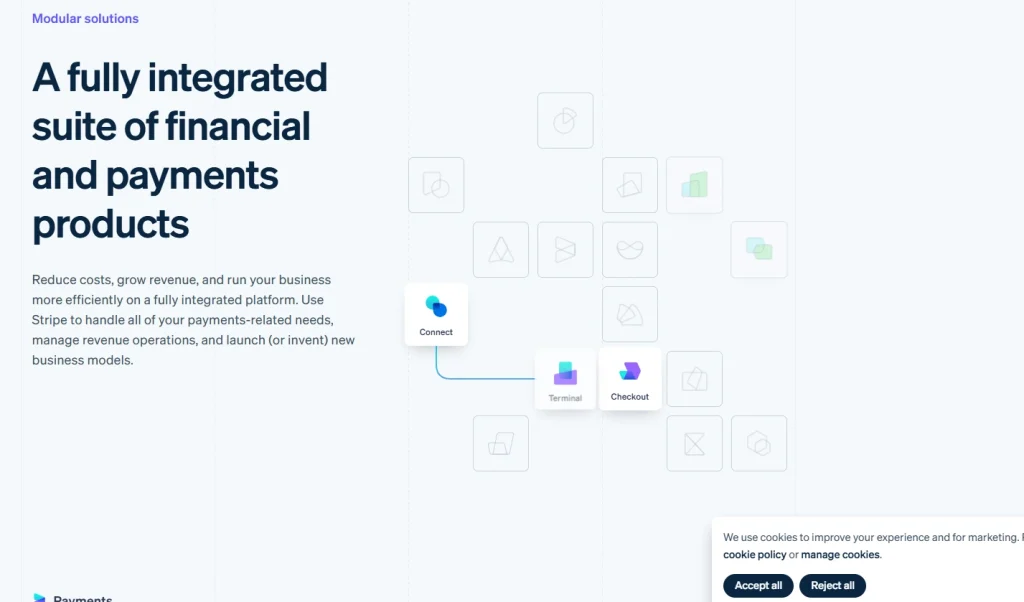
یکی از ترندهای طراحی وب در سال ۲۰۲۵ استفاده از بلوکهای بزرگ با رنگهای متضاد و زنده است، همانطور که در سایت Canva مشاهده میشود. این سبک ترکیبی از جذابیت بصری و کاربردپذیری است. بلوکهای رنگی متضاد باعث جلب توجه شده و به کاربران کمک میکنند تا مسیر حرکت در سایت را بهطور طبیعی پیدا کنند.
نکته کلیدی در این روش، استفاده هوشمندانه از روانشناسی رنگ و ترکیببندی فضاها است. هر بلوک بهعنوان یک محیط مستقل عمل میکند، اما در عین حال داستان کلی برند را تکمیل میکند. این سبک طراحی برای پلتفرمهای خلاقانه، شرکتهای SaaS و برندهایی که به زیباییشناسی طراحی اهمیت میدهند، بسیار مؤثر است.


۵. طراحی متحرک – حرکت هدفمند به جای شلوغی بیدلیل
بعد از سالها استفاده افراطی از انیمیشنها و عناصر سهبعدی در طراحی وب، سال ۲۰۲۵ به سمت حرکتهای ظریف و هدفمند پیش میرود. طراحان اکنون فلسفهی “کمتر، اما مؤثرتر” را دنبال میکنند. بهجای استفاده پیشفرض از انیمیشن و گرافیکهای پیچیده، حرکتها هوشمندانه و با هدفی مشخص در طراحی سایتها اعمال میشوند.
این رویکرد بهینهتر باعث میشود سایتها عملکرد بهتری داشته باشند، بار ذهنی کاربر کاهش یابد و تعاملات کاربری معنادارتر شوند. نتیجه این تغییر، وبسایتهایی است که در عین سادگی، حس حرفهای و کاربرمحور دارند و انیمیشنها به بهبود تجربه کاربری کمک میکنند، نه اینکه باعث حواسپرتی شوند.
۶. انیمیشنهای مبتنی بر اسکرول – تجربهای پویا و جذاب
یکی از ترندهای طراحی سایت ۲۰۲۵، انیمیشنهای مبتنی بر اسکرول است که تجربهی کاربری را پویاتر و تعاملیتر میکند. در این روش، با اسکرول کردن کاربر، عناصر صفحه بهصورت پویا تغییر میکنند، محو یا ظاهر میشوند، رنگ عوض میکنند یا در موقعیت جدیدی قرار میگیرند.
این سبک طراحی باعث میشود کاربران بیشتر درگیر محتوای سایت شده و به کاوش بیشتر ترغیب شوند. استفاده از انیمیشنهای اسکرول اگر بهدرستی اجرا شود، میتواند تجربهی کاربری را جذابتر و بهیادماندنیتر کند، اما باید مراقب بود که باعث کند شدن سرعت سایت نشوند. نمونه این طراحی را میتوانید در سایت اپل و در بخش محصولات این کمپانی به خوبی مشاهده کنید.
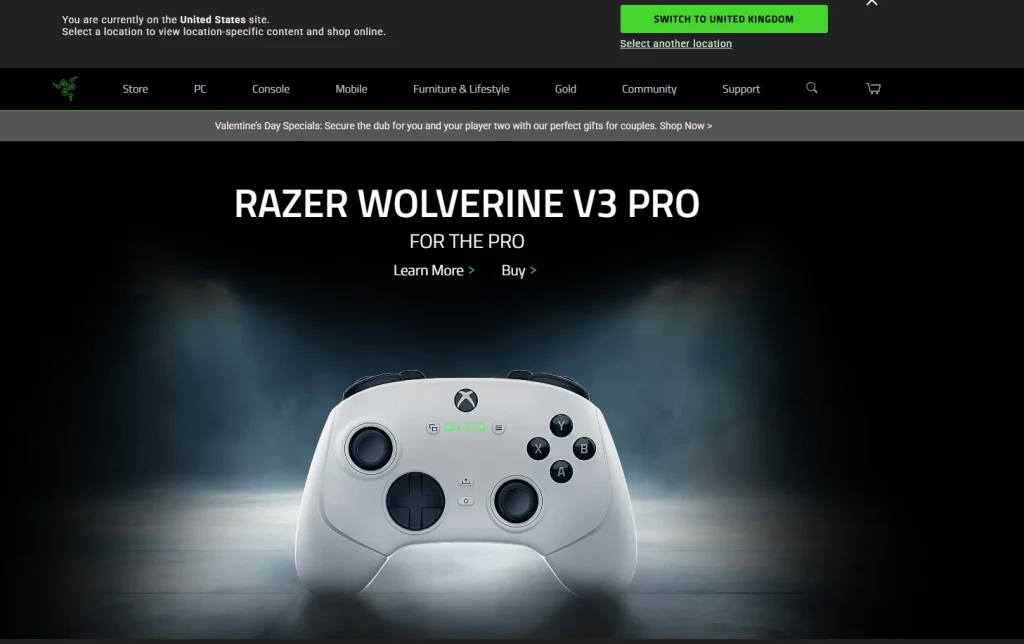
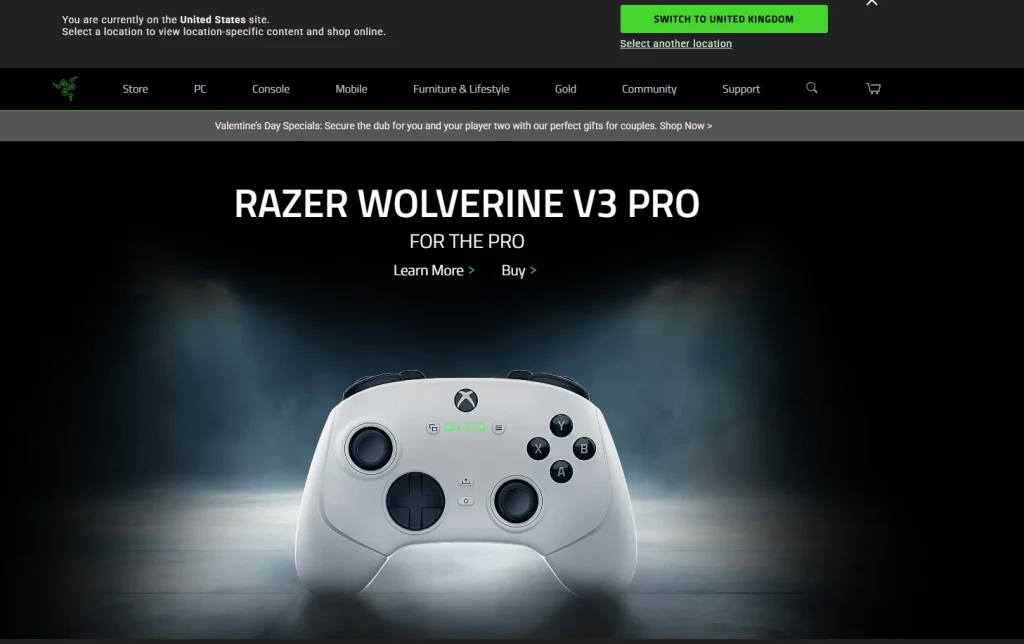
۷.افکتهای درخشان و نورپردازی دیجیتال
طراحان وب در سال ۲۰۲۵ بیش از همیشه به سمت استفاده از افکتهای درخشان و نورپردازی دیجیتال حرکت میکنند. این افکتها باعث ایجاد حس عمق، تعامل و انرژی پویا در طراحیهای دیجیتال میشوند. این تکنیک از عکاسی دیجیتال، بازیهای ویدیویی و سبک Y2K الهام گرفته شده و نور را مانند نمایشگرهای OLED و رتینا در دنیای واقعی شبیهسازی میکند.


۸. میکرو اینتراکشنها – جزئیات کوچک، تأثیری بزرگ در تجربه کاربری
میکرو اینتراکشنها همان انیمیشنهای کوچک و نامحسوسی هستند که بازخوردهای ظریفی به کاربران ارائه میدهند و باعث میشوند تجربه کاربری تعاملیتر و جذابتر شود.
یک نمونه ساده از میکرو اینتراکشنها، تغییر رنگ لینک هنگامهاور کردن (بردن نشانگر ماوس روی آن) است. اما در طراحی مدرن، این تعاملات کوچک پیشرفتهتر و خلاقانهتر شدهاند تا تجربه کاربری را متمایز کنند.
نمونههایی از میکرو اینتراکشنهای پیشرفته:
تغییر تدریجی طیف رنگی پسزمینه هنگام اسکرول کردن صفحه
نمایش جلوههای گرافیکی هنگام کلیک روی یک المان
حرکتهای نرم و روان در دکمهها و آیکونها هنگام تعامل کاربر
این جزئیات کوچک، تجربه کاربری را زنده، پویا و خوشایندتر میکنند و در سال ۲۰۲۵ نقش پررنگتری در طراحی وب خواهند داشت.


۹. اهمیت فضای منفی در طراحی سایت
فضای منفی یا فضای خالی یکی از اصول مهم طراحی است که باعث میشود محتوا بهتر دیده شود و طراحی سایت تمیز، مرتب و خوانا به نظر برسد.
سادگی و مینیمالیسم در طراحی باعث میشود متن، تصاویر و دکمهها وضوح بیشتری داشته باشند.
استفاده از فاصلههای مناسب بین بخشها، مثل حاشیهها، پدینگ و فاصله بین خطوط، تجربه کاربری را بهبود میبخشد.
به کمک تایپوگرافی هوشمند، میتوان اولویتهای بصری را مشخص کرد تا کاربران راحتتر محتوای سایت را دنبال کنند.
یکی از بهترین نمونههای استفاده از فضای منفی در طراحی، سایت Apple است که همیشه با یک چیدمان مینیمال، تجربهای روان و جذاب را ارائه میدهد.
۱۰.مدلهای سهبعدی و محتوای تعاملی
با پیشرفت فناوریهای وب، استفاده از عناصر سهبعدی تعاملی در سال ۲۰۲۴ افزایش یافت و در ترندهای طراحی سایت ۲۰۲۵ نیز ادامه خواهد داشت. نمونههایی مثل سایت Campo Alle Comete نشان میدهند که چگونه میتوان با مدلهایسهبعدی یک تجربه بصری فوقالعاده ایجاد کرد.
مدلهای سهبعدی به ویژه در فروش آنلاین کاربرد دارند، زیرا به کاربران این امکان را میدهند که محصول را از تمام زوایا ببینند، که باعث افزایش اعتماد و احتمال خرید میشود. امسال، طراحی سهبعدی به سمت استفاده هوشمندانه و هدفمندتر حرکت میکند تا تجربه کاربری را بهبود ببخشد، بدون اینکه باعث کندی سایت شود.


۱۱.طراحی بازیگونه (Gamified Design)
گیمیفیکیشن یعنی اضافه کردن عناصر بازی به وبسایت برای جذابتر کردن تجربه کاربری، افزایش تعامل و جمعآوری اطلاعات از کاربران. این روش کاربران را تشویق میکند که بیشتر در سایت بمانند و تعامل بیشتری داشته باشند.
برای مثال، یک مشاور املاک میتواند ماشینحساب وام مسکن در سایت خود قرار دهد. این ابزار هم به کاربران کمک میکند، هم اطلاعات مفیدی از آنها جمعآوری میکند.
نمونههایی از طراحی تعاملی:
✔ آزمونها و تستها
✔ نظرسنجیها و پرسشنامهها
✔ ماشینحسابها و ابزارهای محاسباتی
✔ مسابقات و چالشهای آنلاین
این روش باعث میشود کاربران بیشتر درگیر سایت شوند و تجربهای سرگرمکننده و ارزشمند داشته باشند.
۱۲.استفاده از ویدیوهای مناسب
ویدیو برای وبسایتها همیشه مهم بوده، چرا که جذاب است و برخی کاربران ترجیح میدهند ویدیو ببینند به جای اینکه متنی بخوانند. اما ویدیو باید با هدف و معنی استفاده شود. دیگر زمان آن گذشته که فقط برای داشتن ویدیو، ویدیوهای یوتیوب را در سایت قرار دهیم.
ویدیوهای باکیفیت و با برنامهریزی دقیق بهتر از دهها ویدیوی پراکنده هستند. پیشنهاد میشود ویدیوهای آموزشی بسازید که به سوالات متداول مخاطبان پاسخ دهند. این کار سایت شما را به یک منبع ارزشمند تبدیل میکند و برند شما را به عنوان مرجع معتبر در صنعت معرفی میکند.
برای مطالعه بیشتر:اهمیت تولید محتوای ویدیویی
۱۳.تصاویر هرو (Hero) فقط با متن
در گذشته، روزنامهها مهمترین اطلاعات خود را در بالای صفحه قرار میدادند تا توجه خوانندگان را جلب کنند. معادل این مکان در وبسایتها بخش هرو یا بالای صفحه است که با هدف جذب توجه سریع اسجاد میشود. در ترندهای طراحی سایت ۲۰۲۵ در این بخش به جای استفاده از تصاویر پسزمینه معمولی، از متنهای جذاب و تایپوگرافی منحصر به فرد استفاده میشود. انتخاب فونتهای ضخیم و متفاوت میتواند بهترین راه برای جلب سریع توجه کاربر باشد.


۱۴.استفاده از حالت شب (Dark Mode)
طراحی وب با حالت شب چندین کاربرد دارد.
از نظر عملی، این حالت به کاهش فشار چشم کمک میکند، امری که برای بسیاری از افراد که زمان زیادی را به نگاه کردن به صفحهنمایش میگذرانند، اهمیت دارد. از نظر زیباییشناسی، حالت شب به راحتی میتواند یک ظاهر مدرن و پیشرفته برای سایت شما ایجاد کند و در عین حال با تاریک کردن قسمتهای اطراف آن، عناصر طراحی دیگر را برجسته کند.
۱۵.ترکیب عکسها با عناصر گرافیکی
یکی از جذاب ترین ترندهای طراحی سایت ۲۰۲۵ استفاده از المانهای گرافیکی برای عکسهای سایت است. احتمالاً در فید اجتماعی خود، گرافیکهایی را دیدهاید که روی تصاویر قرار گرفتهاند. این تکنیک ترکیب به تصاویر معمولی، سطحی از خلاقیت و جذابیت اضافه میکند.
این ترند به سرعت در حال گسترش در طراحی وبسایتها است.ترکیب عکاسی با گرافیکها میتواند برندینگ شرکت شما را تقویت کرده و مخاطبان وبسایت را به محتوای شما جذب کند.


۱۶. استفاده از تصاویر تولید شده توسط هوش مصنوعی
این روند ممکن است جنجالیترین ترند در این فهرست باشد، زیرا استفاده از تصاویر و گرافیکهای تولید شده توسط هوش مصنوعی در طراحی وب به سرعت در حال رشد است. ابزارهای هوش مصنوعی به طراحان این امکان را میدهند تا به راحتی به ایدههای بصری دست یابند، از طرحهای دقیق و استایلیزه شده تا شبیهسازیهای محصولاتهایپر رئالیستی. این ابزارها به طراحان اجازه میدهند تا در زمان کوتاهتری خلاقیت بیشتری را تجربه کنند. این تغییر قابل توجهی از روشهای سنتی طراحی بصری است که به طراحان این امکان را میدهد تا از هوش مصنوعی به عنوان ابزاری قدرتمند برای گسترش تواناییهای خلاقانه خود استفاده کنند.
منابع:


حتما مطالب زیر را بخوانید










تمام حقوق این سایت محفوظ است. 1401-2023© | طراحی و اجرا توسط آترز
سلام رفیق
به آترز خوش اومدی!
بچهها آمادهاند تا راهنمایی کنند...





هیچ دیدگاهی نوشته نشده است.